Cara Mempercantik Blogger Dengan Related Post Thumbail Bergambar Versi Agung Tazka
Sahabat blogger saatnya mulai menghias kembali blogmu agar semakin keren dan menarik. Kali ini saya akan berbagi cara membuat related post tumbail bergambar seperti gambar di bawah ini.
Related post ini sangat mudah dipasang di widget blogmu, silakan bisa ditambahan dibagian sidebar atau dibagian footer. Caranya cukup mudah dengan mengikuti langkah-langkah berikut :
1. Masuk ke dashboard bloggermu lalu pilih tata letak atau layout
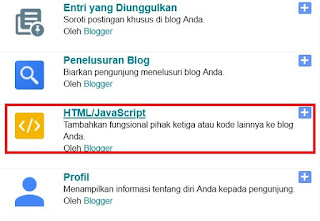
4. Copy dan pastekan Script di bawah ini pada HTML Java Script:
<style>
img.recent_thumb {padding:1px;width:70px;height:auto;border:0; float:left;margin:0 10px 5px 1px;}.recent_posts_with_thumbs {float: right;width: 100%;min-height: 95px;margin: 5px 10px 5px 0px;padding: 0;font-size:12px;}ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:70px;}.recent_posts_with_thumbs a {text-decoration:none;}.recent_posts_with_thumbs strong {font-size:10px;} </style>
<script>
function showrecentpostswiththumbs(json) {document.write('<ul class="recent_posts_with_thumbs">'); for (var i = 0; i < numposts; i++) {var entry = json.feed.entry[i];var posttitle = entry.title.$t;var posturl;if (i == json.feed.entry.length) break;for (var k = 0; k < entry.link.length;k++){
if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if (entry.link[k].rel == 'alternate') {posturl = entry.link[k].href;break;}}var thumburl;try {thumburl=entry.media$thumbnail.url;}catch (error)
{
s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){
thumburl=d;} else thumburl='http://lh4.ggpht.com/_IjrRiI_bVb0/TOCYn1fMjII/AAAAAAAAF24/5Fvv-HJqh74/loading-2.gif';
}
var postdate = entry.published.$t;var cdyear = postdate.substring(0,4);var cdmonth = postdate.substring(5,7);var cdday = postdate.substring(8,10);var monthnames = new Array();monthnames[1] = "Jan";monthnames[2] = "Feb";monthnames[3] = "Mar";monthnames[4] = "Apr";monthnames[5] = "May";monthnames[6] = "Jun";monthnames[7] = "Jul";monthnames[8] = "Aug";monthnames[9] = "Sep";monthnames[10] = "Oct";monthnames[11] = "Nov";monthnames[12] = "Dec";document.write('<li class="clearfix">');
if(showpostthumbnails==true)
document.write('<img class="recent_thumb" src="'+thumburl+'"/>');
document.write('<b><a href="'+posturl+'" target ="_top">'+posttitle+'</a></b><br>');
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
var re = /<\S[^>]*>/g;
postcontent = postcontent.replace(re, "");
if (showpostsummary == true) {
if (postcontent.length < numchars) {
document.write('<i>');
document.write(postcontent);
document.write('</i>');}
else {
document.write('<i>');
postcontent = postcontent.substring(0, numchars);
var quoteEnd = postcontent.lastIndexOf(" ");
postcontent = postcontent.substring(0,quoteEnd);
document.write(postcontent + '...');
document.write('</i>');}
}
var towrite='';var flag=0;
document.write('<br><strong>');
if(showpostdate==true) {towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{
if (flag==1) {towrite=towrite+' | ';}
if(commenttext=='1 Comments') commenttext='1 Comment';
if(commenttext=='0 Comments') commenttext='No Comments';
commenttext = '<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';
towrite=towrite+commenttext;
flag=1;
;
}
if(displaymore==true)
{
if (flag==1) towrite=towrite+' | ';
towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">Read more»»</a>';
flag=1;
;
}
document.write(towrite);
document.write('</strong></li>');
if(displayseparator==false)
if (i!=(numposts-1))
document.write('<hr color="#d9f1fa" size=0.5>');
}document.write('</ul>');
}
</script>
<script>
var numposts = 5;var showpostthumbnails = true;var displaymore = false;var displayseparator = true;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 60;
</script><script src="/feeds/posts/default/-/Artikel?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs">
</script><div class="clear"/></div>
Perhatikan Script di atas :
- Warna kuning untuk mengatur lebar dan panjang gambar
- Warna biru untuk jumlah post yang ditampilkan
- Warna merah silakan ganti dengan label sobat
5. Copy Paste dan Ganti Judul Sesuai Dengan Keinginan Sobat atau bisa disesuaikan dengan label
6. Terakhir Klik Save/Simpan
Selamat mencoba, semoga berhasil.